こんにちは。「まっしろライター」のましろ(@mashirog)です。
当ブログをはてなブログからWordPressに移行してから、もうすぐ2ヶ月になります。
はてなブログからWordPressへの移行がほぼ完了したので、宣伝。ひつじさん(@hituji_1234)と赤石カズヤさん(@cps_kazuya)さんが開発したテーマ「JIN」のおかげで、すごくいいデザインになったと思います。
まっしろライターhttps://t.co/oLUJWGtanF pic.twitter.com/fWeL2XkdAh
— ましろ@ライター (@mashirog) June 1, 2018
移行した理由は、SEOやSSL化などは特に関係なく、単純に記事が書きやすそうだったから。
ライターの仕事でも、WordPressで構築されたサイトに直接記事を入稿することが多く、「これならウチのブログもWordPressにしちゃっていいのでは?」と思えてきたので。
そして、WordPressに移行すると同時に、有料テーマの「JIN」を購入しました。
我ながら、移行してからすごくカッコいいデザインになったなと満足していますが、これは全部「JIN」のおかげです。CSSの追記などはほとんどしておらず、「JIN」標準のカスタマイズ機能でここまでできました。
そこで今回は、WordPressのテーマ選びに迷っている方に向けて、「JIN」の魅力を全力で紹介する記事を書いてみたいと思います。
「JIN」とは?
「JIN」は、アフィリエイターのひつじさん(@hituji_1234)が監修、赤石カズヤさん(@cps_kazuya)がプログラミングを担当された、WordPressの有料テーマです。
このテーマを知ったきっかけは、はてなブログからWordPressに移行するときに参考にさせていただいた、「hitodeblog」さんが「JIN」を使っていたこと。
テーマを導入するだけで、このサイトとほぼ同じデザインにできるという部分に惹かれて購入しました。
価格は14,800円(税込)と、決して安くありませんが、このデザイン性の高さを考えれば、納得のいく価格設定だと思います。
無料テーマをカスタマイズして同じレベルのサイトを作ろうとしたら、何日かかるか分かりませんからね……。
「JIN」のここがすごい
「JIN」のインストール手順や利用方法は、公式サイトに詳しいマニュアルがありますので、そちらをご覧ください。
当記事では、「JIN」を使ってみて「ここが便利だな」と思った部分をピックアップしてご紹介したいと思います。
サイトデザインの「着せ替え」が自由自在
「JIN」にはあらかじめ8種類のデザインスタイルが用意されていて、そのスタイルをインポートすることで簡単にデザインの着せ替えができちゃいます。
各スタイルのデモページもあるので、どんなデザインになるのかをイメージしながら好きなスタイルを選択できます。
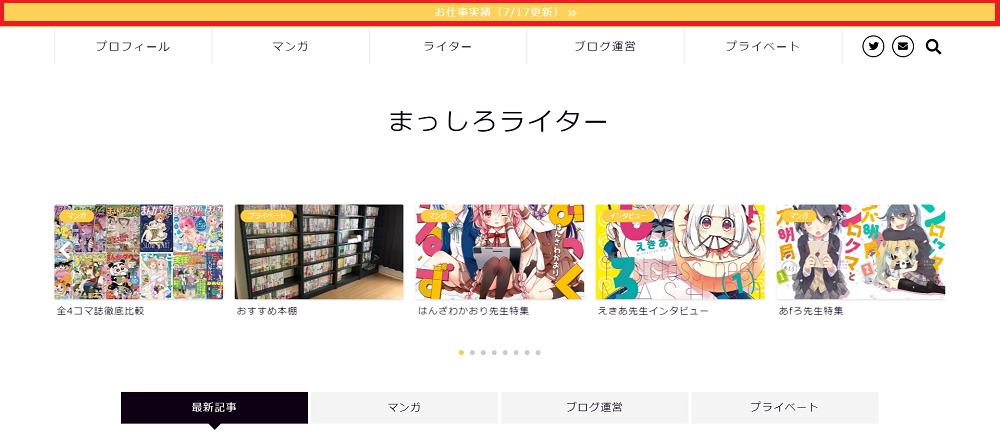
当ブログでは、「demo4」のスタイルをインポートして、アクセントカラー(カテゴリーボタンの黄色など)を少し修正しました。

はてなブログで使っていた、「Minimalism」のテーマに近い見た目にできたと思います。
また、はてなブログ時代はいかにも「個人ブログです」という感じのデザインでしたが、そこはかとなく「メディアっぽい」雰囲気になったんじゃないかと。
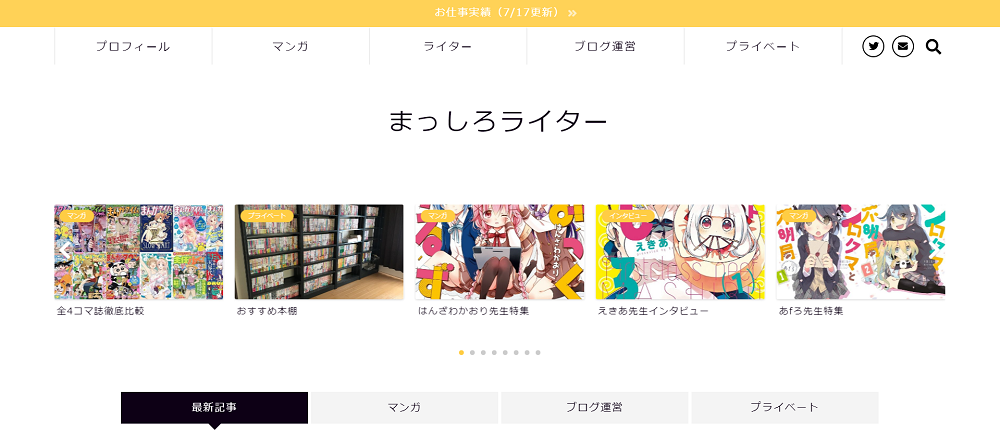
「ピックアップコンテンツ」でおすすめ記事を紹介できる
初めてブログに来た人に最初に読んでもらいたい記事や、うまく書けたので多くの人に読んでほしい記事、ありますよね。
「JIN」では「ピックアップコンテンツ」として、そういった記事をタイトル下に表示できます。古い記事はどうしても埋もれやすいので、ありがたいです。

当ブログでは、継続的にアクセスがあるまとめ系の記事を中心に、8つほどをピックアップコンテンツに設定しています。よければご覧ください。
(8つもあったらピックアップできてないだろ、というツッコミはなしで)
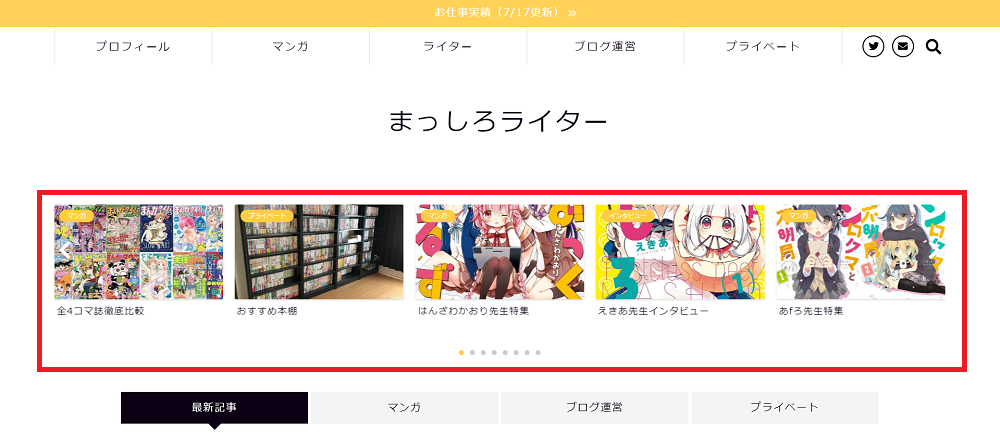
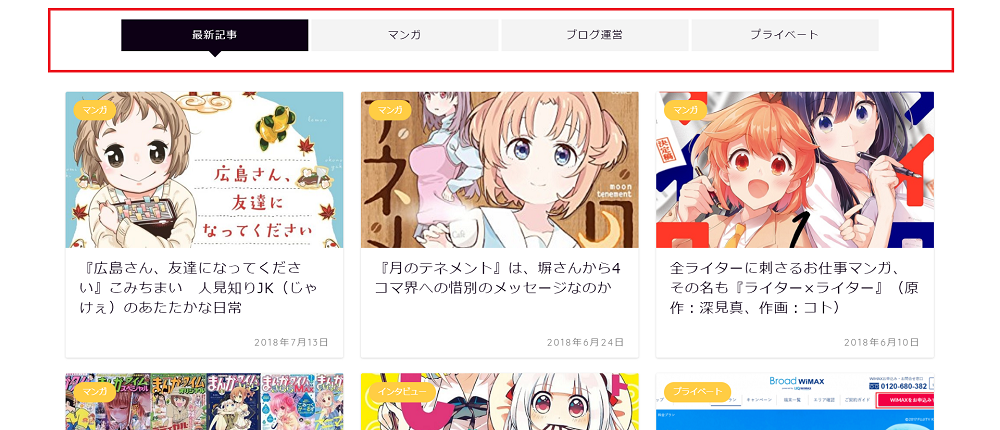
「コンテンツマガジン」で、ページを更新せずにカテゴリーが切り替えられる

ピックアップコンテンツの下に4つのタブがあると思いますが、これが「コンテンツマガジン」。
「最新記事」以外に、最大3つまでのカテゴリーを設定できます。タブをクリックすると、そのカテゴリーの記事だけがフィルタリングして表示されるようになっています。
当ブログのように、複数のカテゴリーの記事がある雑記ブログでは特に役立つのではないでしょうか。
また、このコンテンツマガジンの良いところは、タブをクリックしてもページ更新が発生しないこと。記事の書きやすさだけでなく、読みやすさも考えた「JIN」ならではの機能だと思います。
「インフォメーションバー」に大事なお知らせを表示できる

ページ最上部の一番目立つ部分に、「インフォメーションバー」を設置できます。
ピックアップコンテンツよりもさらに見てほしいページへのリンクは、ここに張るといいでしょう。「JIN」の公式サイトでは、テーマのアップデート情報を載せていますね。
当ブログでは、ライターとしてのお仕事実績ページへのリンクを張っています。雑記ブログであると同時に、ブログ経由でライターのお仕事を受注するために運営している側面もあるので……。
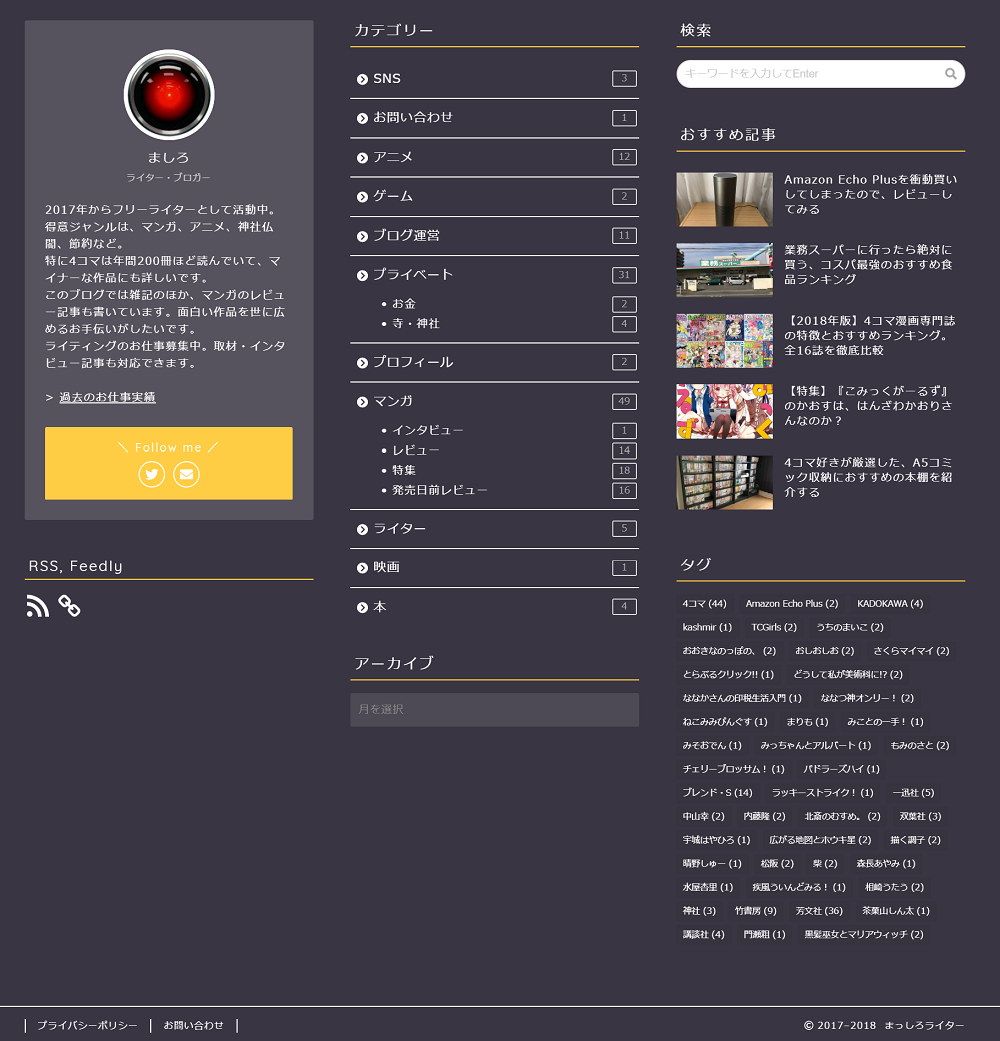
フッターにサイドバー同様の情報を表示できる

「JIN」では、ページ下部のフッターにもプロフィールや記事一覧を表示できます。3列タイプと4列タイプが選べますが、当ブログは3列タイプで。
気づいている方がいるか分かりませんが、当ブログは現在、パソコンで閲覧したときも1カラムのデザインになっています。
スマホで閲覧したら結局サイドバーは表示されないし、アクセス解析を見てもスマホで閲覧している方が7割以上だし、だったら最初から1カラムに統一すればいいのでは? ……と。
ただ、サイドバーに載せていた情報は消したくなかったので、フッターにほぼそのまま移動させた次第です。
文字装飾のバリエーションが豊富
ここまではサイトデザインの話でしたが、残り2つは記事本文について。
記事を書いていると、アクセントをつけるために太字にしたり文字色を変えたりしたくなることがあると思いますが、「JIN」にはそういった文字装飾機能が豊富に揃っています。
例えば、文章の重要な部分にマーカーを引いたり、
枠で囲ったり、
おすすめポイントをまとめたり、
はてなブログ時代、「こういう装飾ができたらいいのにな……」と思っていた機能が、デフォルトですべて組み込まれているわけです。
そして、これらの装飾機能をフル活用して書いた記事がこちら。

はてなブログで同じ記事を書こうとしたら、文字装飾用のCSSを準備するだけで丸1日はかかったと思います。「JIN」様々ですね。
文字サイズ、行間が完璧
「JIN」のテーマを導入して感動したのが、文字サイズと行間が自分の理想通りだったこと。
文字でかすぎ、行間あきすぎと思う方もいらっしゃるかもしれませんが、個人的にはこれくらいがちょうどいいと思っています。
少し大きいぶんにはお好みで縮小してもらえば済みますが、文字が小さいとそれだけで「うわっ、読みにくっ…」と思われて、見に来た方に回れ右されてしまう可能性があるので。
このあたりの配慮はさすが、アフィリエイターとしての実績があるひつじさんが、最後まで記事を読んでもらうことを意識して作られたテーマだと感じます。
スポンサーリンク
おわりに
- 「メディアっぽさ」が出せるデザイン性の高さ
- ピックアップコンテンツ、インフォメーションバーなど、重要記事への導線を完備
- 文字装飾機能が豊富で、書く人にも読む人にもやさしい
そもそも他のテーマを使っていないので比較はできませんが、2ヶ月使ってみて、「JIN」は間違いなく他のWordPressユーザの方にもおすすめできるテーマだと感じました。
14,800円という価格も、サイトデザインに悩む時間がなくなって記事を書くのに集中できると考えれば、充分に元が取れるのではないでしょうか。アフィリエイトをしている方は、もちろんその収益で。
今年3月に公開されたばかりの新しいテーマで、ほぼ毎月アップデートも行われているため、これからますます便利になっていくことを期待しています。